合肥工業大學 建筑與藝術學院 殷曉晨 胡 登 盧龐蓉
摘要:文章簡單闡述了Web表單的五個基本構成要素:標簽、輸入框、動作、幫助文字和動態反饋,分析了互聯網理財類產品的表單設計要素:登錄和注冊表單、信息篩選表單、支付表單及賬戶管理的特點,提出了表單的出現時機、將表單的內容進行組織與分類、表單的操作符合用戶的心理模型三個表單設計方法,并且使用了眼動儀追蹤用戶在使用表單時的行為表現,驗證方案的可行性,致力于提升用戶在使用理財產品的效率與用戶體驗,提高此類產品的交易率。
關鍵詞:理財產品 表單設計 心理模型 效率 用戶體驗
中圖分類號:TP393.092 文獻標識碼:A
文章編號:1003-0069(2017)09-0160-03
Abstract:This paper describes five basic elements of Web forms briefly,which includes tags,input boxes,actions,help text and dynamic feedback. It also analyzes the characteristics of design elements in Internet financial products form,which includes the login and registration forms,information screening forms,payment forms and account management. After that,three design methods of Web forms are proposed: the timing of the forms,the organization and classification about the contents of forms,the operation of the form conforming to the user's psychological model. What’s more,the author uses the eye view monitoring system to track user's performance in the use of these forms,in order to verify the feasibility of the proposal. This thesis is committed to improve the efficiency and user experience in the use of financial products and increase the transaction ratio of such products.
Keywords:Financial products Form design Psychological model Efficiency User experience
引言
互聯網理財一般是指是以互聯網理財平臺為核心,通過互聯網及移動互聯網的技術手段推進金融理財服務網絡化的進程,并整合產業鏈上下游資源為投資者提供理財產品的咨詢、購買以及投資者教育等服務[1] 。隨人們網絡意識和理財意識的增強,此類產品的發展愈發迅猛。國內目前比較成功的互聯網理財產品有陸金所、人人貸、百度理財、支付寶下的螞蟻聚寶等。
在眾多的同類產品中,功能與內容越來越趨同,服務質量已經成為互聯網理財產品差異化競爭優勢的關鍵影響因素。而表單是用戶與網站實現交互最重要的元素,是連接用戶與服務的橋梁,其設計的好壞直接影響了用戶體驗和商業目標。一些設計糟糕的表單甚至直接讓用戶不知所措,將用戶拒之門外。
一、Web表單基本概念
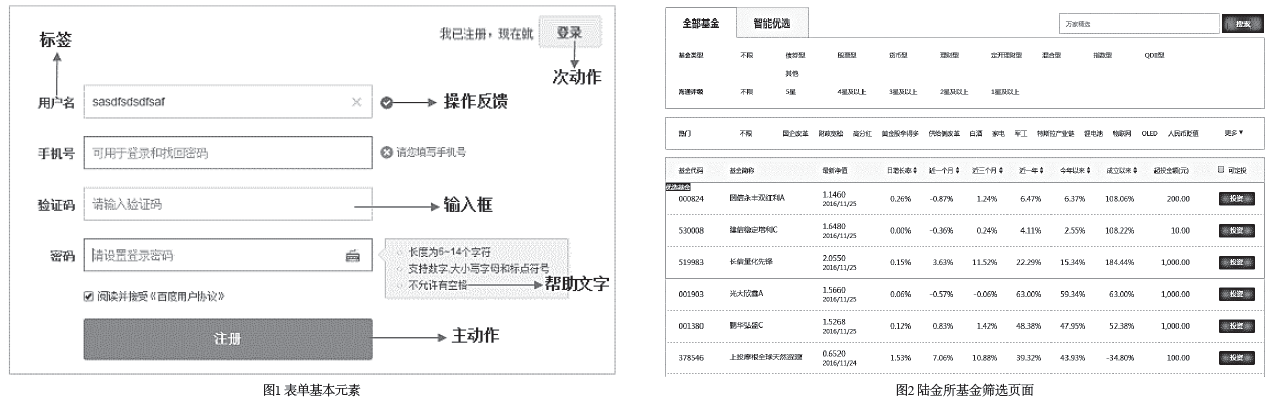
Web表單作為理財產品網頁的基本構成要素,在網頁中使用頻率極高。表單是網站數據錄入的主要工具[2] ,它將互聯網用戶通過文本域,復選框等控件輸入的數據,發送到服務器進行處理[3] ,再在網頁中把結果反饋給用戶。(如圖1) 每個表單至少都有三個基本要素:標簽、輸入框和動作[4]。此外,幫助文字以及操作反饋也是表單的重要組成,能夠幫助用戶更輕松快速完成表單的操作任務。
“用戶名”、“手機號”、“密碼”(如圖1)等作為表單的標簽,負責提出問題,用戶根據問題做出反饋。使用簡明、易理解的詞語來命名標簽,能讓用戶快速理解表單的功能及如何來完成表單。
輸入框是用戶錄入信息主要途徑,常用的形式有文本框、單選按鈕、復選框、下拉菜單等。文本框允許用戶輸入文字、數字、符號等。用戶名、密碼類信息多使用文本框錄入;單選、復選按鈕一般提供數量較少的已有選項供用戶選擇;下拉菜單占用頁面空間小,且能夠結合滾動條提供更多的選項,其缺點是不能直觀顯示所有選項。
用戶填完表單最終通過動作來提交,如確認、保存,這是用戶填寫表單的主要目的,稱為主動作。而取消、返回、注冊頁面上的“登錄”等,與用戶填寫表單的目標相反,稱之為次動作。對于動作的主次關系,需要考慮的是盡可能減少誤操作的可能性,盡可能讓用戶完成表單而不是退出[5] 。
幫助文字并不是在所有表單中都會出現,一些復雜的操作需要特別的提示時,幫助文字能夠讓用戶明白如何去填寫表單,但過多的幫助文字也會增加用戶填寫表單的負擔。
在用戶執行完動作后,表單應即時給出動態反饋——成功或錯誤。成功消息的反饋告訴用戶完成了表單的填寫任務,既是對用戶是一種鼓勵,也能告訴用戶接下來的操作。錯誤的信息反饋需要告訴用戶錯誤原因,且如何糾正錯誤。
二、互聯網理財產品表單的設計要素(特點)分析
在互聯網理財產品中,用戶需要在該網站注冊、登錄賬戶,綁定銀行卡,瀏覽理財產品信息,最終完成交易。主要涉及注冊、登錄表單、信息篩選表單、支付表單和賬戶管理表單四類。每個表單都有其自己的目標,而他們的最終目標都是順利、高效地完成交易,每種類型的表單都在整個交易流程中起到了重要的作用[6] 。
(一)注冊、登錄表單的特點分析
注冊、登錄表單是網站中最常見的形式之一,很多網站要求用戶通過注冊獲得個人賬戶才能使用網站的部分功能。理財產品核心的功能就是資金的買入賣出,用戶要實現交易必須要通過個人賬戶。不同于社交或者是門戶網站,金融信息類網站登錄要突出安全特征[7] 。注冊時要求用戶提供手機號碼、電子郵箱、用戶名、密碼、動態驗證碼等。用戶在登錄注冊過程中,這些問題是他們的焦點,設計時盡可能減少其他的干擾,在交互方式和視覺形式上力求簡化,以提高用戶的完成效率。所有的網站都希望能發展新用戶,注冊表單這時顯得尤為重要。

(二)信息篩選表單的特點分析
在網站瀏覽信息的過程中,篩選表單能夠幫助用戶更快速定位到用戶想要找的某類信息。尤其當網站信息量大,篩選表單就能發揮其功能。如購物網站允許用戶在搜索商品時按照價格、銷量、人氣、款式等方式篩選商品,理財產品也經常會按照不同形式進行分類,比如按基金類型分為債券型、股票型、貨幣型等,根據基金的評價體系對其進行星級評分,也可以按照增長率進行排序等。(如圖2)為陸金所網站的基金篩選頁面截圖,支持按照不同的方式復合篩選,幫助用戶過濾掉不感興趣的信息,快速查看到想要的信息。用戶只需在目標明確的基金產品中選擇想要購買的,提高網站的交易率。
(三)支付表單的特點分析
理財產品的最終目的是完成交易,用戶能否通過支付表單完成支付直接影響產品效益,其重要性不言而喻。理財產品中的支付表單,一般需要顯示購買產品的信息、購買金額、銀行卡、賬戶余額、支付密碼,有些甚至需要輸入驗證碼等信息。支付環節往往存在種種情況,如對于新用戶,在未綁定銀行卡的情況下去購買理財產品時,是無法完成交易的。解決這類問題,一般用戶在支付頁面進行操作時,即時給出相關的提示,告訴用戶去綁定銀行卡。另外在支付的過程中也支持用戶中斷付款去完成綁定銀行卡的任務,再回來完成支付。支付的過程一定會涉及到金額,將用戶的賬戶余額顯示出來,方便用戶了解最大的輸入金額是多少,避免出現輸入金額,提交之后出現余額不足的情況。這種動態的反饋極大程度上減少了用戶犯錯的概率。

(四)賬戶管理表單的特點分析
理財產品的賬戶管理涉及內容較多,通過個人的賬戶管理,用戶能夠方便查看與自己相關的信息,管理自己的資產。常用的功能包括銀行卡的添加與解綁、賬戶資金與銀行卡的轉入與轉出、已購產品的收益、買入與賣出、個人信息的修改及安全的設置等。
理財網站一般允許用戶一個賬戶綁定多張銀行卡,綁定銀行卡這個過程涉及到銀行資金安全,需要驗證銀行卡號、綁定銀行卡的手機號、短信驗證碼以及銀行卡密碼。若填寫的表單設計不合理,會讓用戶操作的流程不順利,使用戶產生挫敗感,甚至失去繼續嘗試的興趣。銀行卡的解綁過程也會涉及到表單,當用戶點擊解綁按鈕時,不應直接就完成任務,這樣用戶很可能因為誤操作就很難回到之前狀態。合理的流程是用戶點擊解綁后彈出銀行卡密碼輸入的表單,只有當用戶正確輸入密碼后才能完成操作。
賬戶資金與銀行卡的轉入與轉出也是理財類產品常用的功能。很多網站要求資金必須先從銀行卡轉入理財賬戶后才能進行投資理財,獲得的收益及本金都保存在賬戶,用戶可以再將資金從理財賬戶轉出至銀行卡。轉入時,用戶填寫金額,選擇銀行卡,最后需要輸入交易密碼。由于銀行卡余額不能在網站即時顯示,可能存在用戶輸入金額超出銀行卡余額的情況,這時允許用戶快速回到上個頁面,重新輸入金額。轉出時,賬戶資金可以即時驗證,超出時用戶不能進行下一步操作。
三、表單的設計提升互聯網理財產品的用戶體驗方法
(一)表單的出現時機合理
事實證明,沒有人愿意填寫表單。但是很多情況下,用戶完成任務,網站搜集數據,都需要通過用戶填寫表單來實現。互聯網理財產品最終要實現的目標是增加用戶數量與活躍度,完成更多的金融交易。很多網站為了商業利益,希望用戶填寫更多的表單來搜集用戶資料,增加用戶負擔,降低了用戶體驗。如一些理財網站在用戶未登錄的情況訪問時,首頁大幅頁面被注冊內容占據,用戶的焦點都聚集于此,干擾用其正常瀏覽網頁(如圖3)。此類注冊表單的出現直接影響著用戶對該網站的第一印象,甚至因為繁瑣的注冊而失去用戶。
理財產品的某些功能是針對一些高級用戶設計的,初級用戶很少使用,例如自動投資的設置,初級用戶往往會忽視這個功能。但是對一些對網站熟悉的高級用戶而言,這個設置能夠幫助他們輕松實現定投。將自動投資表單做成隱藏的設計,既能減少初級用戶瀏覽網站的負擔,又不影響高級用戶去實現他們的高級需求,同時更好地實現了網站的商業目標。
(二)將表單的信息進行歸納與分類
用戶在使用理財產品時,需要瀏覽的信息較為繁多,涉及的操作表單內容也會較多。研究表明,人類不能處理超過7個的可選項[8] 。大量的選項可能會打擊到客戶的積極性,因為這樣會提升他們做出決策的難度[9] 。
針對內容較多,信息復雜的表單,將具有相同屬性的信息進行歸納與分類,重新設計信息的架構,規劃單頁信息量,降低用戶負擔。如理財產品的賬戶管理涉及的內容較多,如果將所有的信息直接平鋪展示給用戶,用戶將要面對的是一個一頁都放不下的表單,甚至難以明白每一項如何去完成。解決這個問題,可以將賬戶管理分為“賬戶信息”和“我的銀行卡”,兩個Tab相互切換。通過這樣的表單設計,用戶能夠直觀地了解賬戶管理中的內容,也能清楚地完成表單的填寫(如圖4)。

(三)表單的操作符合用戶的心理模型
用戶對事物工作的方式所持的觀念稱為心理模型[10]。研究用戶的心理模型,設計符合用戶心理的表單,提升用戶在使用理財產品的效率與滿意度。
1.盡量避免用戶從未接觸過或者極少接觸的表單類型。用戶基本都有在上網使用表單的經驗,盡管用戶可能首次接觸理財產品,但其他產品的使用經驗也是表單設計時的重要參考。當用戶填寫他們熟悉的表單時,難度會降低,能夠更高效地完成,同時,能夠消除用戶害怕犯錯的心理。
2.符合用戶的視覺習慣。人類在瀏覽信息時,視線習慣從上到下,從左到右。當表單的布局符合這樣的規律時,用戶能夠更輕松地瀏覽信息。我們可以將一個頁面中分為橫向和縱向兩個方向,當表單的內容不多時,可以將其沿一個方向分布。(如圖5)左側的表單,用戶的視線主要從上至下,流程較短,而當用戶去完成右側的表單時,視線需要來頁面中兩個方向往復移動,降低效率。
同時,在用戶填寫的過程中減少與表單沒有直接關系的界面元素,盡可能少打斷用戶的視覺。比如在用戶支付的過程中,頁面中只出現與支付相關的內容,有助于用戶專心去完成支付,減少其他的選擇,促進交易的完成。

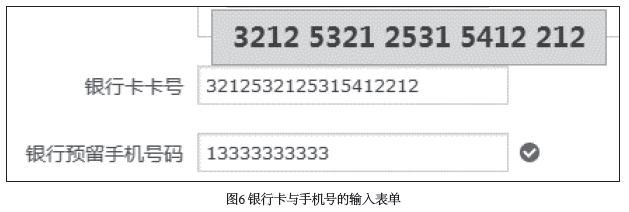
3.表單數字的輸入。用戶在使用理財產品時需要提交銀行卡號和手機號碼,這是一個需要用戶細心精確完成的任務,不允許出現任何錯誤。當人們面對一串數字時,習慣思維是將數字分組,便于記憶的同時,能更好地對比確認正確性。在設計銀行卡和手機號此類輸入框時,按照規律對輸入內容進行劃分,甚至輸入過程中,將數字放大,置于輸入框上方,用戶在輸入過程中可以直觀查看(如圖6)。手機號的輸入框也應該改成130-3333-3333這樣用戶習慣的形式,提高用戶輸入效率與準確度。
總結
Web表單作為網站設計中一個容易被忽略的設計要素,其重要性不可忽視。通過分析理財產品的登錄注冊表單、信息篩選表單、支付表單及賬戶管理表單的特點,結合心理學,探究表單設計的一些規則,提升理財產品用戶體驗的同時,提高交易完成效率,為網站帶來意想不到的收益。Web技術持續進步,對Web表單的設計期待更多的學者去探索。
參考文獻
[1] 易觀 . 中國互聯網理財市場研究報告 [Z] . 北京:易觀集團 ,2016
[2] 胡豐 . 基于效率的開放平臺網站的沙箱測試表單界面設 [J] ,2013(02):42-45
[3] 維基百科 . Web Forms.http://zh.wikipedia.org/wiki/Web_Forms ,2013-03-12
[4] 羅博烏斯基 . 盧頤 . 高韻蓓譯 . Web表單設計—點石成金的藝術 [M] . 北京:清華大學出版社 ,2010
[5] 陳振華 . 基于用戶體驗的WEB表單設計研究 [J] . 大眾文藝 ,2014(05):100
[6] 胡豐 . 基于使用效率的電子商務網站表單交互設計研究 [D] . 碩士 . 湖南大學 ,2013
[7] 周睿 . 校園社區網頁登錄的交互界面設計研究 [J] . 機械設計 ,2013(08):123-126
[8] Lukas Mathis . 親愛的界面: 讓用戶樂于使用、愛不釋手 [M]. 北京: 人民郵電出版社 ,2012
[9] Barry Schwartz . 無從選擇:為何多即是少 [M] . 北京:中國商務出版社 ,2005
[10] 張瑞秋,褚原峰,喬莎莎 . 基于用戶心理模型的移動終端手勢操作研究 [J] . 包裝工程 ,2015(06): 63-67
